XML-XSLT Web Pages

by Ed Sawicki - January 7, 2021
The IT industry has settled on fashionable ways of creating web pages that are overly complicated and have poor quality control, reliability, and security. This article is a gentle introduction to a better way that you may be unaware of if data management was never your strong suit. It involves keeping your content in XML format and using XSL to transform it into HTML or whatever.
There are several benefits to XML and the techniques presented:
- Users with low to moderate computer skills may generate content themselves without having to know HTML, CSS, and Javascript.
- Users who produce content can use their own domain-specific “language” (markup).
- The quality of the generated code is consistent and usually error-free.
- After an initial development cycle that may range from minutes to hours, sites that have reoccurring web page formats can be produced quickly with simple tools, such as a text editor.
- You're not limited to your content being destined for a web page. Your content can be output to other formats such as a printed page, PDF files, etc.
The basis of this technology is called the Extensible Markup Language or XML. XML allows for the creation and storage of data in a format that's easily read by both humans and machines. It's an open standard not tied to a vendor in any way. You won't experience future compatibility issues due to a vendor modifying their proprietary product or specification. Your data will be retrievable and understood for years and years into the future.
This will not be a tutorial on XML. There are many tutorials on XML available and a few of them are listed in the Sources section below. Here's a simple example of a name and address stored in XML:
<record> <customer>Rabbit Chemicals</customer> <address>404 Main Street</address> <city>Salem</city> <state>Oregon</state> <zip>97301</zip> </record>
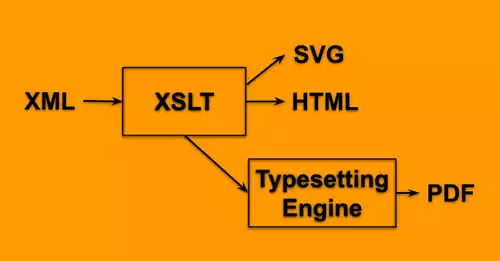
If a web browser received this, it wouldn't know what to do with it because the tags <customer>, <address>, <city>, etc. aren't HTML tags. The web browser won't know how to render them. But these tags are easily understood by people. XML allows people to markup their content using tags that are familiar to them and accurately describe the data. At some point, that XML must be translated to HTML if a web browser is to render it. This translation is accomplished by a language called the Extensible Stylesheet Language or XSL.
You'll see the acronym XSLT used frequently. It simply refers to XSL Transform—the process of translating the XML data to the compatible format of the destination. It's not the intention of this article to teach you XSLT. There are tutorials listed in the Sources section below. However, here's an example of an XSLT that transforms the above XML into an HTML table.
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="https://www.w3.org/1999/XSL/Transform"> <xsl:template match="/record"> <table class="adr_tbl"> <tr><td><xsl:value-of select="customer"/></td></tr> <tr><td><xsl:value-of select="address"/>, <xsl:value-of select="city"/>, <xsl:value-of select="state"/></td></tr> <tr><td> <xsl:value-of select="zip"/></td></tr> </table> </xsl:template> </xsl:stylesheet>
When the transform occurs, the customer name replaces <xsl:value‑of select="customer"/>. The address replaces <xsl:value‑of select="address"/>, and so on. The result of the transform is this:
<table class="adr_tbl">
<tr><td>Rabbit Chemicals</td></tr>
<tr><td>404 Main Street, Salem, Oregon</td></tr>
<tr><td>97301</td></tr>
</table>
Web browsers certainly know what to do with this. You would, of course, provide a CSS style called adr_tbl that styles the table.
Where do transforms take place?
You can have the transforms done by the:
- Web browser—Web browsers are able to do the transforms but browsers only support XSL version 1.0 today. If your transform is simple, that may be adequate.
- Web server—Web servers are a great place to do XSL transforms. You can use the latest versions of XSL and they place no more load on a server than an engine like PHP; perhaps less.
- Batch, scripted, or manual transforms—You can do the transform during web page development and place the output (HTML, CSS, and perhaps Javascript) on the Web server. This works well for static content.
The plumbing
There are many ways to implement XSL transforms on XML data. You have the maximum choices when you use the Linux platform. How you implement this ranges from a completely manual system to full automation based on your needs. One of the easiest ways is to have your web server do the transforms. Then, you just need to move your XML files to the web server as you do now with HTML files. Of course, you'll need to configure your web server.
Popular web servers, such as Nginx, Apache, and IIS have plug-ins for XSLT.
You might not want the web server to perform the transforms, especially if the information is static and changes infrequently. Why transform data each time it's accessed when you can transform it once. The transform could be the last step in your content creation, just before you upload the resulting HTML to the web server. This is what I generally do.
I use an open-source program called xmlstarlet to do the transform.
Scalable Vector Graphics (SVG)
Scalable Vector Graphics files contain XML data. You could learn to transform your XML data directly into SVG. The significant benefit of SVG is one of the words in its name: scalable. The scalability of SVG is a huge advantage when you're dealing with adapting your web site content to the wide variety of devices and their screen sizes that users will be viewing your site with. SVG can scale from the smallest screens to the largest.
When you hear SVG, do you only think of graphics images like drawings and charts? If so, you need to know that an SVG can contain almost anything. It could be an entire web page. A good example is a complex table I created entirely in SVG. It scales to any size screen. If you view it on a computer where you can change the width of the browser window, change the width of the window and watch the table/page scale to the new size.
Note the SVG contains links to other web pages. CSS is used to style elements inside the SVG. This particular SVG is enclosed in an HTML5 wrapper so other things can be added in the HTML <head> section.
Output to PDF
Your XML data can be converted to PDF documents using a variety of software. One such program is the open-source SILE. Read the section called SILE versus Word in the linked page to understand just what SILE is. You will likely have to write a XSLT to transform your data into XML tags that have meaning to SILE but you only have to do this once if your PDF documents will be similar.
Summary
It's wise to get up-to-speed on XML and XSLT and have it in your bag of tricks for solving problems in efficient ways. This is especially sage advice if you're closer to the beginning of your IT career than the end.
Sources
w3schools.com: XSLT Introduction
Build an XML/XSLT driven Website with .NET
Stack Overflow: Is it a good idea to use XML and XSLT for websites?